
1. WebP의 필요성
웹 페이지나 앱에서 이미지 로딩 속도는 사용자 경험에 큰 영향을 미칩니다. WebP 형식은 높은 압축률과 품질 유지 능력 덕분에 페이지 로딩 시간을 단축할 수 있습니다. JPEG와 PNG에 비해 최대 30% 이상의 용량을 줄여줄 수 있어, 웹 최적화에 유리합니다.
2. Scrimage 소개
Scrimage는 Java 기반 이미지 라이브러리로, 간편하게 이미지 변환과 조작을 할 수 있습니다. WebP로의 이미지 변환도 가능하기 때문에 백엔드에서 이미지 처리를 할 때 유용합니다.
3. Scrimage로 WebP 변환 예제
Scrimage를 활용해, 이미지를 WebP 형식으로 변환하여 GCS나 로컬 스토리지에 저장하는 예제를 소개합니다.
3.1 기본 설정
Scrimage를 사용하려면, Gradle에 Scrimage와 WebP 관련 의존성을 추가해야 합니다.
//gradle.build
dependencies {
implementation 'com.sksamuel.scrimage:scrimage-core:4.0.26'
implementation 'com.sksamuel.scrimage:scrimage-webp:4.0.26'
}3.2 WebP 변환 예제 코드
Scrimage의 WebpWriter를 사용해, JPEG나 PNG 파일을 WebP로 변환할 수 있습니다.
import com.sksamuel.scrimage.ImmutableImage;
import com.sksamuel.scrimage.nio.WebpWriter;
import java.io.File;
import java.io.IOException;
public class ImageConverter {
public static void main(String[] args) {
try {
// 원본 이미지 불러오기
ImmutableImage image = ImmutableImage.loader().fromFile(new File("path/to/original.jpg"));
// WebP 변환 설정 (압축률 80, 최고 품질)
WebpWriter webpWriter = WebpWriter.DEFAULT.withCompression(80);
// WebP로 변환 후 저장
image.output(webpWriter, new File("path/to/output.webp"));
System.out.println("이미지 변환 완료!");
} catch (IOException e) {
e.printStackTrace();
}
}
}이 코드에서는 JPEG 이미지를 WebP 형식으로 변환하여 로컬에 저장합니다. WebpWriter에서 withCompression(80)을 사용해 80% 압축으로 품질을 유지하면서 파일 크기를 줄였습니다.
WebpWriter 설정을 통한 사용자 정의 압축률 조절
Scrimage의 WebpWriter는 withCompression 메서드를 통해 압축률을 설정할 수 있습니다. 압축률 값은 0에서 100 사이의 값으로 설정할 수 있으며, 숫자가 낮을수록 파일 크기는 줄어들지만 이미지 품질은 감소할 수 있습니다. 일반적으로 70~80% 압축률은 품질 손실을 최소화하면서 적당한 파일 크기를 제공하는 최적의 범위로 간주됩니다.
- withQ(int quality): 압축 품질을 설정하는 메서드로, 값이 높을수록 더 높은 품질을 유지하면서도 파일 크기를 줄일 수 있습니다.
- withM(int method): 압축 방식의 효율을 결정하는 메서드로, 값이 높을수록 압축 효율이 높아지지만 속도가 느려집니다.
- withZ(int compressionLevel): 압축 수준을 설정하는 메서드로, 0에서 9까지의 값을 가질 수 있으며, 9는 가장 높은 압축을 의미합니다.
따라서 WebpWriter.DEFAULT.withQ(80).withM(4).withZ(9)과 같이 작성하면, 80% 품질로 중간 수준의 압축 방법(4)과 최대 압축 수준(9)을 설정하게 됩니다.
import com.sksamuel.scrimage.ImmutableImage;
import com.sksamuel.scrimage.nio.WebpWriter;
import java.io.File;
import java.io.IOException;
public class WebPConverter {
public static void main(String[] args) {
try {
// 원본 이미지 로드
ImmutableImage image = ImmutableImage.loader().fromFile(new File("path/to/original.jpg"));
// WebP 변환 설정: 80% 품질, 압축 방법 4, 압축 수준 9
WebpWriter webpWriter = WebpWriter.DEFAULT
.withQ(80) // 품질 설정
.withM(4) // 압축 방법 설정
.withZ(9); // 압축 수준 설정
// WebP로 변환 후 저장
image.output(webpWriter, new File("path/to/output.webp"));
System.out.println("WebP 이미지 변환 완료!");
} catch (IOException e) {
e.printStackTrace();
}
}
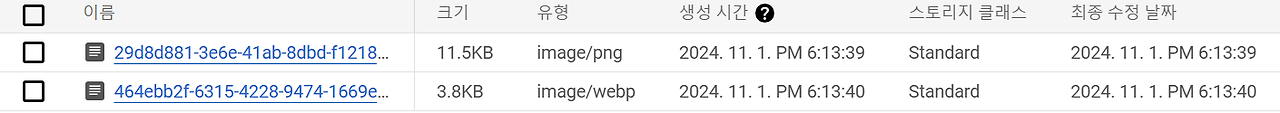
}3.3 실제 적용후 용량 차이
같은 사진을 가지고 크기를 비교한 사진인데요. 원래도 크기가 크진 않지만 대체적으로 저렇게 용량이 줄어든 것을 볼 수 있습니다.

- 약 70% 용량이 줄어듦
- 약 3배의 로딩 속도 차이
4. 변환된 WebP 이미지 활용하기
변환 후 URL을 반환하거나 API로 WebP 이미지 링크를 전달하면, 웹이나 앱에서 이미지를 빠르게 로딩할 수 있습니다. 웹의 <picture> 태그를 활용해 WebP 지원 여부에 따라 형식을 자동으로 선택할 수도 있습니다..
5. 마무리
Scrimage는 간단한 코드로 고효율 이미지 변환을 가능하게 해줍니다. 이를 통해 이미지 파일 크기를 줄이고 로딩 속도를 개선하여 사용자 경험을 향상시킬 수 있습니다.
'문제 및 해결' 카테고리의 다른 글
| [Spring JPA] 영속성 동작하지 않을 때의 원인과 해결법 (0) | 2024.12.16 |
|---|---|
| [VUE] 카카오 맵 api... 로딩 안되는 문제 해결 (0) | 2024.12.07 |
| JavaScript에서 console.log에 객체를 출력하면 [object Object]로 표시 될 때 (0) | 2024.12.07 |
| JPA 상속 클래스로 엔티티 중복 코드 제거하기 (0) | 2024.11.27 |
| @PrePersist를 활용한 엔티티 초기화: 생성일자 처리 방법 (0) | 2024.11.26 |